Bereits vor einigen Monaten legten die drei großen Suchmaschinen mit schema.org eine gemeinsames Format für Microdata vor, mit denen Webmaster strukturierte Daten semantisch auszeichnen können. Seither ist es um diese Neuerung erstaunlich ruhig geblieben. Unter anderem liegt das wohl daran, dass schema.org weder ein so drängendes Problem löste wie einst der canonical-Link, noch ein gänzlich neues Prinzip einführte. Semantische Auszeichnungen – einst als Grundlage für das semantic Web gefeiert – gibt es immerhin schon seit einigen Jahren und manchen schien es, als hätten sie ihre besten Zeiten schon hinter sich.
Für SEOs lohnt es sich dennoch, die Technik hinter schema.org zu verstehen. Die semantische Auszeichnung der Inhalte macht es schließlich wahrscheinlicher, dass die eigenen Suchtreffer als Rich-Snippet in den SERPs angezeigt werden und somit eine höhere Klickrate erzielen. Im Gegensatz zu bisher üblichen Verfahren wie RDFa fällt die Verwendung der Microdata außerdem leichter und ist dank der Integration in HTML5 eine Technik, die uns sicherlich noch einige Jahre begleiten wird.

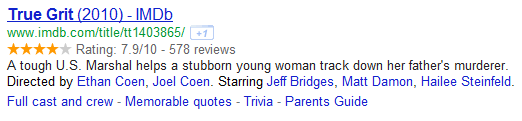
Beispiel für ein Rich-Snippet, dass durch die Verwendung von Microdata erzielt wurde
Was sind Microdata?
HTML-Dokumente liegen üblicherweise in halb-strukturierter Form vor. Suchmaschinen verstehen die Struktur der Informationen in so einem Dokument dank Auszeichnungen wie <h1> für eine Überschrift ersten Grades oder <strong> für eine wichtige Textstelle bereits in ihren Grundzügen. Dennoch bleiben der Suchmaschine wichtige Zusammenhänge unklar. Eine Liste, die per <ul> und <li> ausgezeichnet ist, legt zwar nahe, dass es sich um mehrere, ungeordnete Aspekte eines gemeinsamen Themas handelt – in welcher Beziehung diese Aspekte zueinander stehen, bleibt allerdings im Dunkeln.
Diese Lücke füllen semantische Auszeichnungen wie RDFa, Microformats oder eben die hier besprochenen Microdata. Alle drei erlauben es, in (x)HTML-Dokumenten einzelnen Elementen eine besondere Bedeutung zu verleihen. Microdata zeichnen sich dabei gegenüber den anderen beiden dadurch aus, dass sie besonders einfach zu handhaben sind.
Wie werden Microdata verwendet?
Am besten lässt sich die Verwendung an einem konkreten Beispiel zeigen. Nehmen wir an, wir haben einen Film, zu dem wir folgende Informationen auf unserer Seite geben:
• Name / Titel: True Grit
• Dauer: 110min
• Regisseure: Ethan Coen, Joel Coen
In HTML könnten diese Informationen folgendermaßen dargestellt werden:
…
<div>
<h1>True Grit</h1>
<ul>
<li>Dauer: 110min</li>
<li>Regisseure:
<ul>
<li>Ethan Coen</li>
<li>Joel Coen</li>
</ul>
</li>
</ul>
</div>
…
Um mit der Auszeichnung per Microdata zu beginnen, legen wir erst einmal fest, um welches Objekt (Item) es hier geht. Das ist offensichtlich der Film „True Grit“, zu dem sich alle Informationen innerhalb des <div>-Elements befinden. Dieses <div-> bekommt daher das zusätzliche Attribut itemscope:
<div itemscope>
<h1>True Grit</h1>
…
</div>
Als nächstes müssen wir festlegen, um welche Art von Objekt es sich handelt. Bei schema.org finden wir hierfür die Objektklasse Movie. Die URL dieser Objektklasse geben wir im Attribut itemtype des <div> an:
<div itemscope itemtype=“http://schema.org/Movie“>
<h1>True Grit</h1>
…
</div>
Nun, da wir ein Objekt festgelegt haben, können wir anfangen, seine Eigenschaften auszuzeichnen. Welche Eigenschaften die Suchmaschinen an einem Film interessieren, finden wir direkt unter der URL, die auch den itemtype angibt: http://schema.org/Movie. Unter anderem sind dies die Eigenschaften „name“, „director“ und „duration“, die auch Teil unseres Dokuments sind. Indem wir jeweils das umgebende Element um ein Attribut itemprop ergänzen, zeigen wir der Suchmaschine, wo sie diese Eigenschaften in unserem Dokument findet. Wenn eine Eigenschaft im Fließtext steht und nicht von einem eigenen Element umschlossen wird, ergänzen wir einfach ein <span> mit dem entsprechenden itemprop-Attribut:
<div itemscope itemtype=“http://schema.org/Movie“>
<h1 itemprop=“name“>True Grit</h1>
<ul>
<li>Dauer: <span itemprop=“duration“>110min</span></li>
<li>Regisseure:
<ul>
<li itemprop=“director“>Ethan Coen</li>
<li itemprop=“director“>Joel Coen</li>
</ul>
</li>
</ul>
</div>
Bei der Eigenschaft „Duration“ stört noch, dass sie in keinem maschinenlesbaren Format steht. Laut Schema.org sollen wir die Formatierung nach ISO 8601 wählen. Sie lautet hier: „PT110M“. Wir geben die maschinenlesbare Form als zusätzliches Attribut datetime an und verwenden statt eines <span> das neue Element <time>:
…
<li>
Dauer:
<time itemprop=“duration“ datetime=“PT110M“>
110min
</time>
</li>
…
Im Grunde sind wir an dieser Stelle bereits fertig. Wir haben ein Objekt ausgezeichnet, haben der Suchmaschine mitgeteilt, um welche Art von Objekt es sich handelt und welche Eigenschaften unser Objekt hat. Damit kann sie unsere Informationen schon sehr viel besser verarbeiten, als lägen sie nur in reinem HTML vor.
Verknüpfte Objekte
Die wahre Stärke der Microdata zeigt sich aber erst, wenn wir verschiedene Objekte miteinander verknüpfen. Zwei Objekte, die wir bereits mit unserem Film verknüpft haben, sind die beiden Personen Ethan und Joel Coen. Wir können sie jeweils als eigenes Objekt mit vom Typ „http://schema.org/Person“ auszeichnen. Auch die zum jeweiligen Personen-Objekt gehörige Eigenschaft „Name“ können wir hier schon auszeichnen:
<li itemprop=“director“ itemscope itemtype=“http://schema.org/Person“>
<span itemprop=“name“>Ethan Coen</span>
</li><li itemprop=“director“ itemscope itemtype=“http://schema.org/Person“>
<span itemprop=“name“>Joel Coen</span>
</li>
Die beiden Regisseure nehmen dadurch eine Doppelrolle ein: Zum einen treten sie als Eigenschaften des Objektes „Film“ auf, zum anderen sind sie auch selbst wieder „Objekte“. Natürlich kann es sein, dass wir eine eigene Seite für jede dieser Personen anlegen wollen. Dank Microdata ist das kein Problem. Microdata erlauben uns nämlich, zu jedem Objekt eine URL anzugeben, die weitere Informationen zu diesem Objekt enthält. Die URL wird einfach in der Eigenschaft „url“ angegeben, die wir entweder in einem <a>-Element notieren (wenn wir die Zielseite direkt verlinken wollen) oder in einem zusätzlichen <link>-Element eingefügen (wenn der Nutzer den Link nicht sehen soll):
<li itemprop=“director“ itemscope itemtype=“http://schema.org/Person“>
<span itemprop=“name“>Ethan Coen</span>
<link itemprop=“url“ href=“/persons/ethan-coen.html“ />
</li>
Auf diese Weise ist es möglich, unsere Webseite in eine große Sammlung unterschiedlicher Objekte zu verwandeln, die alle untereinander auf vielfältige Weise verknüpft sind. Die Person „Ethan Coen“ könnte für einen anderen Film auch die Eigenschaft „author“ oder „editor“ und bei seinem Bruder „Joel Coen“ die Eigenschaft „sibling“ darstellen. Für die Suchmaschinen ergibt sich daraus der Vorteil, dass sie nicht nur die einzelnen Informationen besser verarbeiten können, sondern zusätzlich die Verknüpfung zwischen den einzelnen Informationen, bzw. Objekten, genauer unterscheiden können. Der einfache Link von einer Seite zur anderen wird dabei dank Microdata durch eine Vielzahl von unterschiedlichen Beziehungen der Objekte untereinander ersetzt.
Wie wirken sich Microdata auf die Suchergebnisse aus?
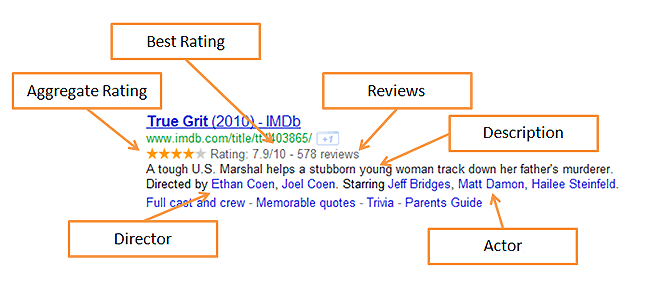
Ob die Auszeichnung per Microdata tatsächlich zu besseren Rankings führt, ist noch unklar. Es kann aber durchaus sein, dass Google zukünftig, wenn sich Microdata weiter verbreiten und bewähren, den Auszeichnungen stärkeres Gewicht beimessen wird. In jedem Fall erhöhen Microdata die Wahrscheinlichkeit, dass eigene Suchergebnisse in den SERPs als Rich-Snippet angezeigt werden. Gerade bei google.com werden sie in Rich-Snippets bereits stark genutzt. Wie das aussieht, können wir am Beispiel der imdb.com sehen. Die imdb.com hat die meisten ihrer Daten bereits per Microdata ausgezeichnet. In dem Snippet habe ich mal markiert, welche Eigenschaften des Film-Objekts Google für das Suchergebnis nutzt:

Wie man sieht, zeigt Google das Ergebnis der IMDb als äußerst auffälliges Rich-Snippet an. Der Nutzer erfährt genau, welche Informationen ihn auf der Seite erwarten. Außerdem hat Google bereits die Namen der Schauspieler und Regisseure selbst auf die jeweiligen Infoseiten verlinkt. Es lohnt sich also auf jeden Fall, strukturierte Daten auf der eigenen Webseite per Microdata auszuzeichnen. Natürlich können das auch andere Objekte als Personen oder Filme sein. Schema.org stellt daneben u.a. Formate für Produkte, Organisationen und Veranstaltungen vor. Hier sollte man am besten einmal die Liste aller verfügbaren Objektarten durchgehen und schauen, welche man davon auf eigenen Seiten verwenden kann. Sicherlich ist die Technik am Anfang noch etwas verwirrend. Ich hoffe aber, mit diesem Artikel einen guten Überblick über die Grundlagen gegeben zu haben, so dass ihr leichter in die Verwendung der Microdata einsteigen könnt.
Gastautor: Nikolas Schmidt-Voigt arbeitet als Consultant SEO für die dmc digital media GmbH (http://www.dmc.de). Hier betreut er vor allem Kunden aus dem Bereich e-Commerce. Zusammen mit seinen Kollegen schreibt er zudem über Themen rund um Online-Marketing, e-Commerce und digitalen Handel unter http://www.kawumba.de